이 글 내용은 개인 복습용으로 작성되었습니다.
www.acornpub.co.kr/book/unity-shaders-effects-3e
유니티 셰이더와 이펙트 제작 3/e
최신 버전의 유니티에서 셰이더와 효과에 관해 시작하기에 가장 좋은 동반자가 될 것이다.
www.acornpub.co.kr
포스트 프로세싱 스택( Post-process stack)을 사용해 영화같은 모습 얻기

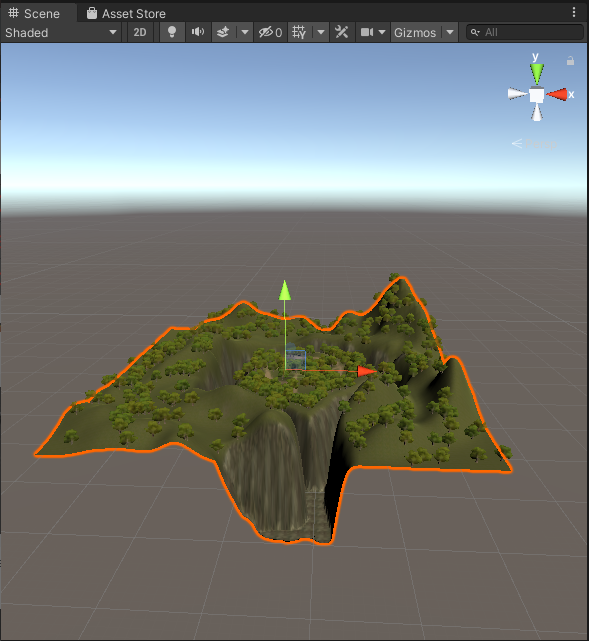
외딴섬 마냥 터레인을 가져다놓는다
영화같은 숲을 연출하기위해서


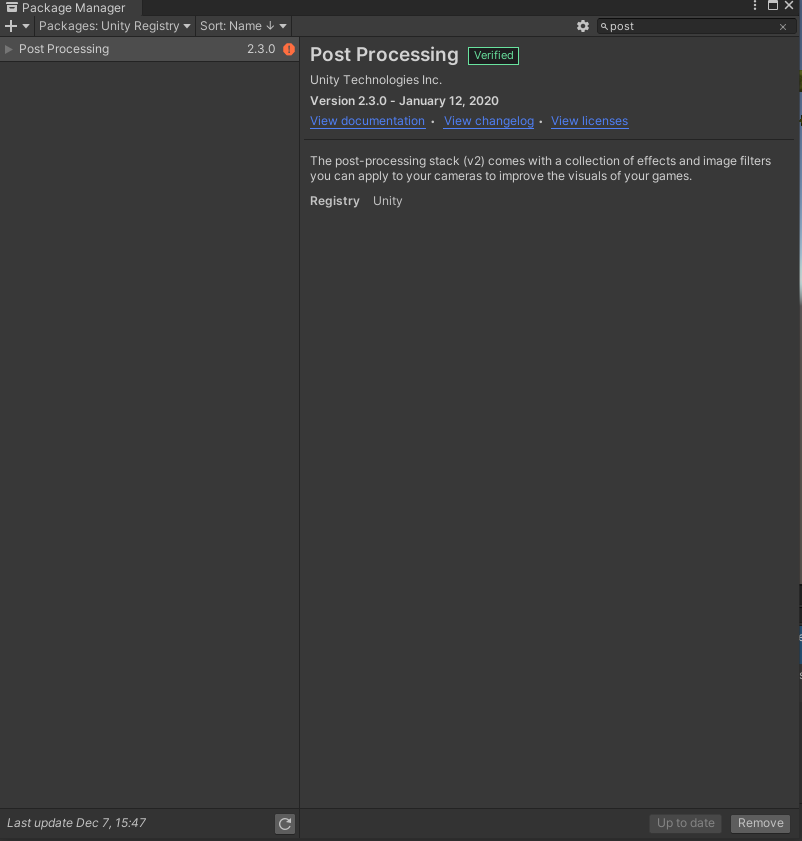
유니티 패키지 매니저를 열어 Post-processing 을 찾아 다운로드 받는다.


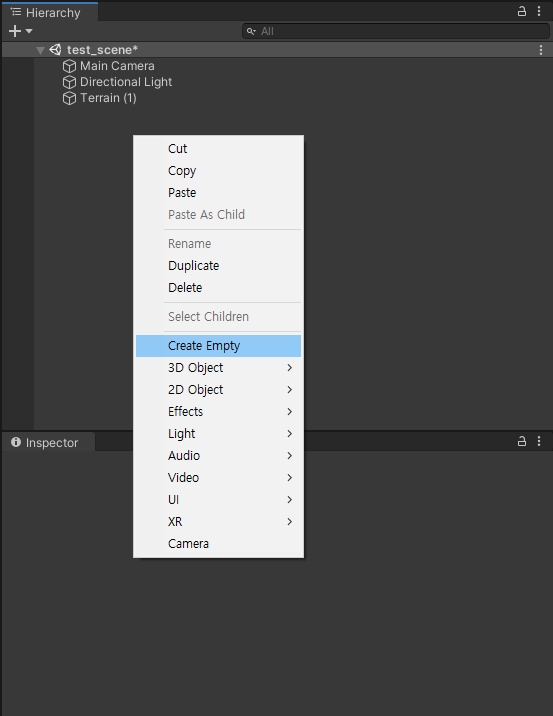
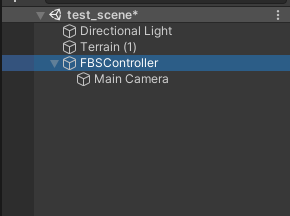
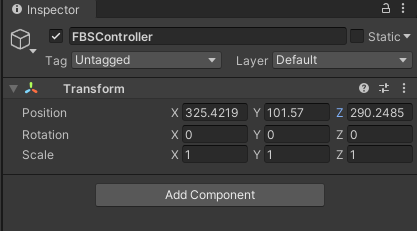
하이라키 창에 빈 오브젝트 하나만들고 이름을 FBSController 로 바꿔주고 자식으로 카메라 하나 달아준다
카메라 이름도 FirtsPersonCharacter로 바꿔줘야하는데 귀찮아서 못바꿨당 ;ㅎㅎ;


FBSController 포지션은
325.4219
101.57
290.2485
왜냐? 터레인에 맞추러면 이렇게 설정하라고 책에서 알려줌
;
자식에있는 포지션은 y 만 0.8만큼 옮겨줌

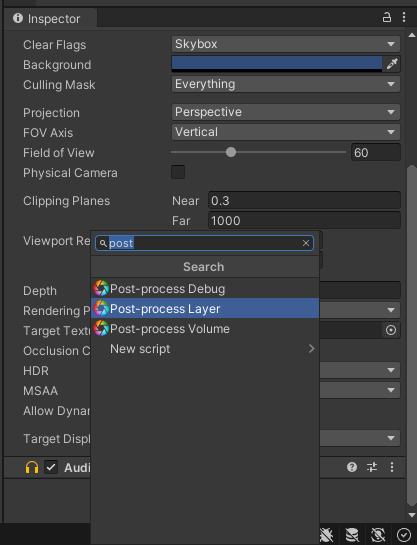
카메라 컨포넌트 추가해준다
post-process Layer 선택

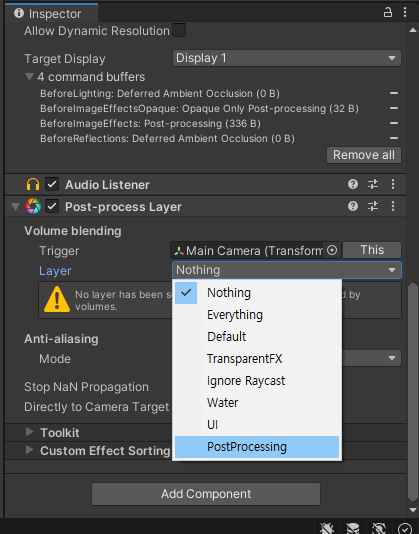
선택한뒤 layer 속성을 PostProcessing으로 설정해준다.

그리고 카메라 레이어도 postProcessing으로 설정해준다.


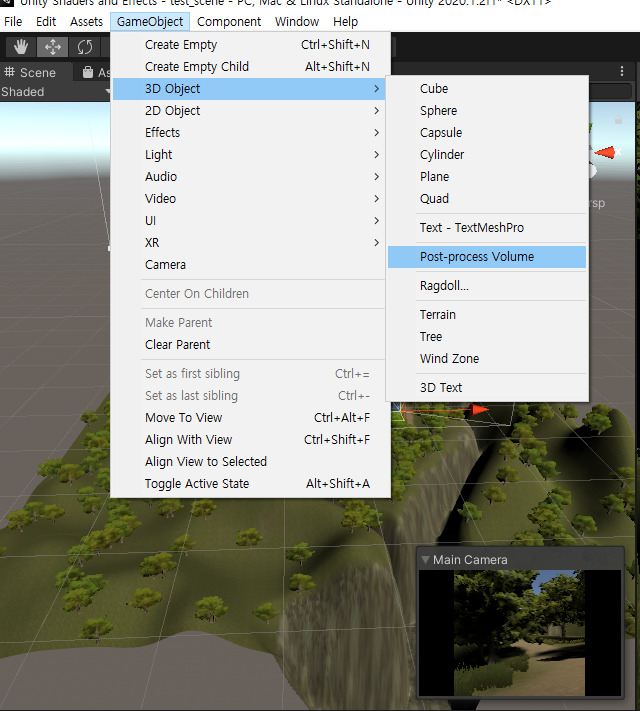
GameObject > 3D Object > Post porcess volume 으로 볼륨 생성한뒤
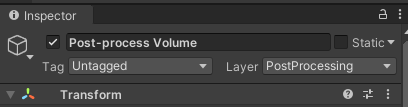
얘도 카메라랑 똑같이 레이어 속성을 postProcessing으로 변경한다.
볼륨의 포지션은 0,0,0

만들어진 Post process volume 젤 하단에 있는 Is Global 속성에 체크한다.
여기까지가 기본 세팅 방법
이후로 볼륨을 추가하며 다양한 효과를 적용한다.
먼저 적용해볼 효과는 영화같은 배경? 영화같은 필터효과 내기

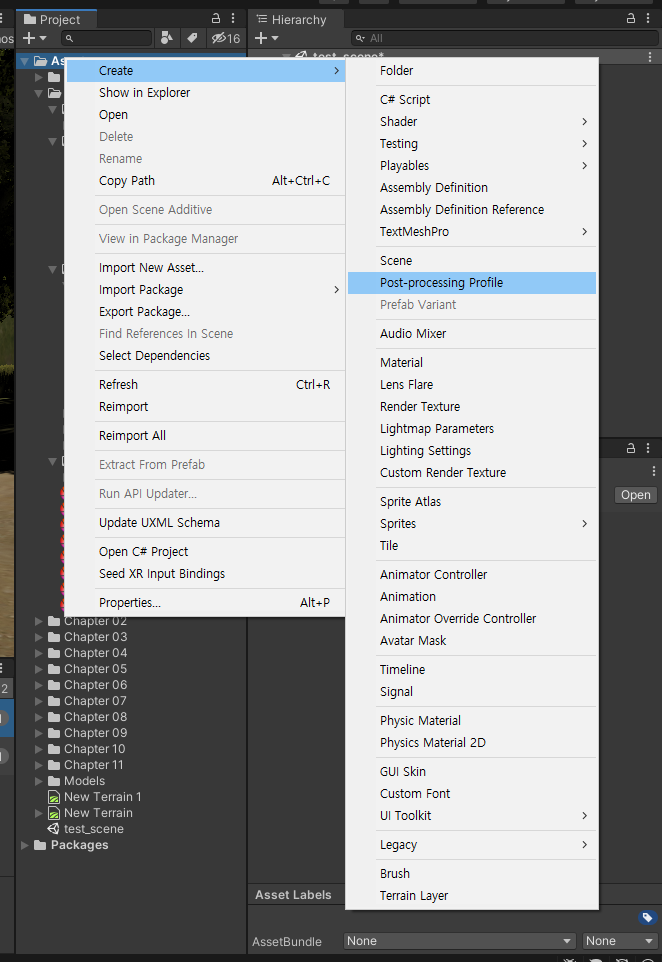
프로젝트에서 우클릭 포스트 프로세싱 프로파일 생성후 이름을 FilmiProfile 로 변경한다
생성하고나면 Add effect... 라고 아련하게 적혀있는 버튼이 있다.
눌러서 Grain 이라는 옵션을 선택해준다.

처음 옵션을 선택했을때는 전부 비활성화 상태처럼 보이는데
앞에있는 체크박스를 선택하면 활성화로 바뀐다.
내가 건들일것은 Intensity 와 Size
Intensity 는 약간 옛날 티비를 키면 화면에 보이는 작은 자글자글한 효과?같이 생겼다.
size는 그 자글자글한 효과의 크기를 설정한다.
아무튼 나는 Intensity 0.3, size 0.2 로 설정한다.



또 속성을 추가한다
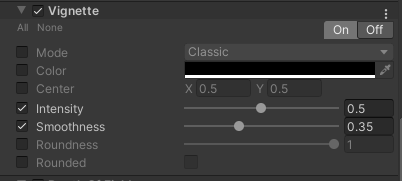
Add effect > Unity > Vignette
화면 주변에 검은 가장자리를 생성하는 속성이다.
사용자가 화면에 더 집중할수있게 하는 효과라는데 일단 적용해봤다
Intensity 0.5
- 가장자리 검게되는 크기 조절
Smoothness 를 0.35 로 변경
- 가장자리 번짐효과 조절

두개의 속성을 모두 적용한 모습

여기서 또 한가지 속성을 더 추가한다.
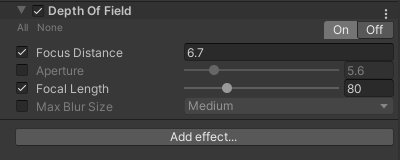
Add > Unity > Depth of Field
설정한 거리만큼의 배경이 흐려지는 효과이다.

Focus Distance 를 6으로
Focal Length 를 80 으로 설정한다.
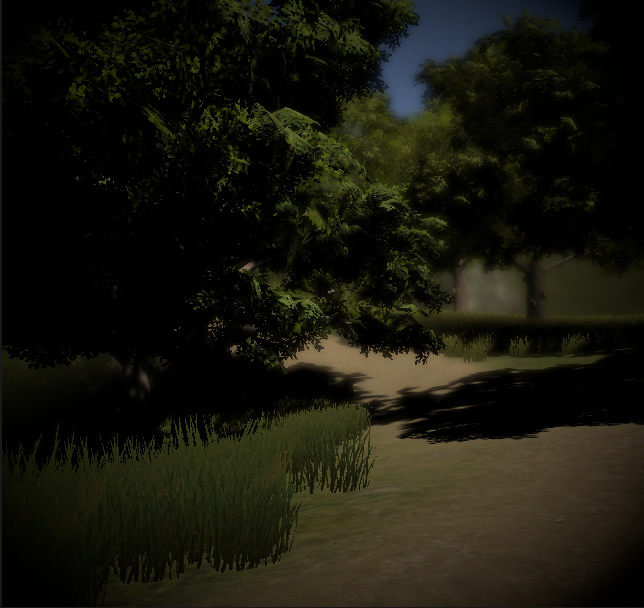
앞에서 설정한 세가지 속성을 모두 합치면 이런 그림이나온다 !

짜잔 -
'내 공부 > Unity_' 카테고리의 다른 글
| 유니티 2D deltaTime 활용하여 화살떨어지게하기 (1) | 2020.09.01 |
|---|---|
| 유니티 2D 플레이어 좌우로 이동하기 (1) | 2020.08.31 |
| Unity 텍스쳐 입력과 출력 (0) | 2020.07.09 |


